2024年新澳历史开奖记录-深入解析响应版设计理念及其应用实践
前言
在数字化时代,用户体验(UX)已经成为提升产品竞争力的关键因素。而在众多设计理念中,响应版设计(Responsive Design)因其能够适应不同设备的需求而备受推崇。随着用户逐渐依赖移动设备,了解和实施响应版设计的必要性愈发明显。本文将深入探讨响应版设计的核心理念、技术细节以及其在实践中的应用,帮助设计师和企业更好地适应这一趋势。
理解响应版设计
响应版设计是一种旨在优化和调整网页布局及内容以适应不同屏幕尺寸和设备的设计理念。它的基本原则是:设计应当让用户在任何设备上都能够获得流畅的体验。这一理念的兴起,源于用户访问互联网的方式发生了巨大的变化。根据数据显示,超过50%的网民使用移动设备上网,传统的固定布局已经无法满足他们的需求。
响应版设计的三大核心要素
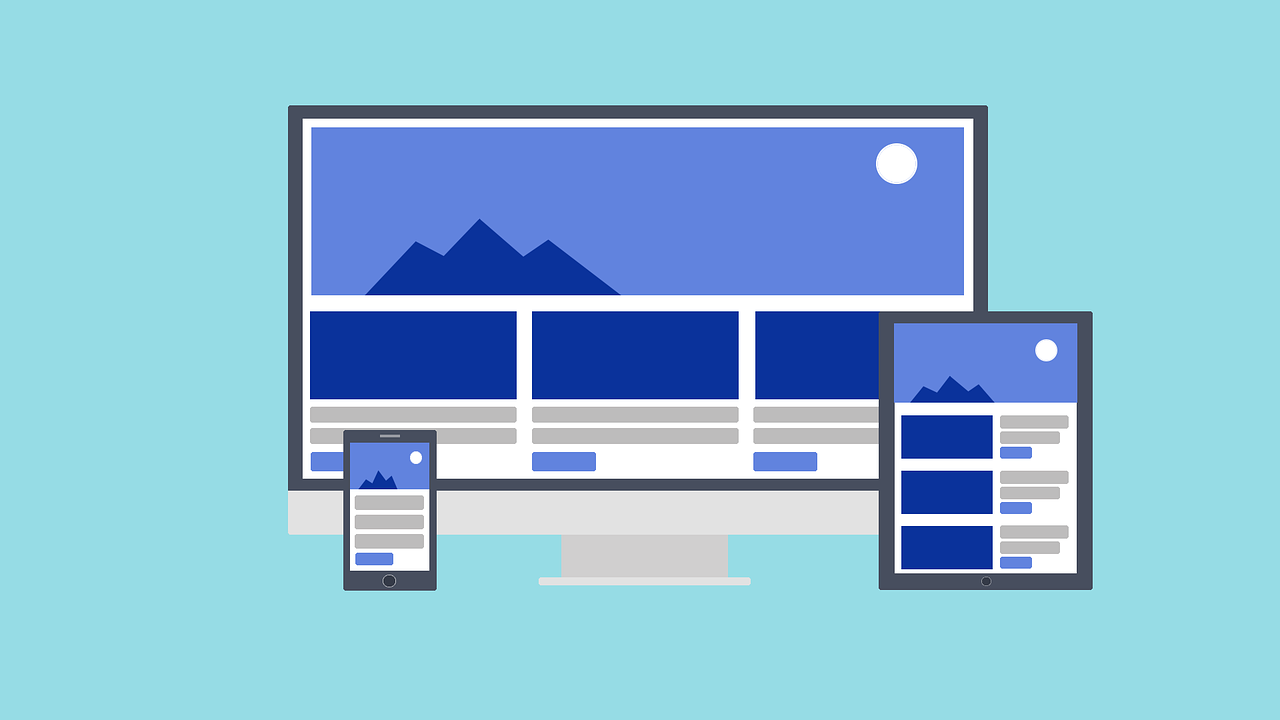
流式网格布局(Fluid Grid Layout)
- 采用百分比而非固定单位构建布局,使得网页元素能够根据屏幕大小自适应调整。流式网格布局提高了设计的灵活性,确保用户在不同设备上的浏览体验一致。
媒体查询(Media Queries)
- 通过CSS技术,根据设备的特性动态调整网页样式。媒体查询可以针对不同的屏幕宽度、方向和分辨率,精准控制元素的显示。这样一来,无论用户使用的设备是手机、平板还是桌面电脑,网页都能提供最佳的视觉效果。
灵活的媒体(Flexible Media)
- 包括图片、视频和其他媒体元素,通过设置最大宽度属性和动态调整,确保它们在各种设备上都不会超出容器。这种方式不仅提升了加载速度,也保障了用户界面的美观。
响应版设计的实际应用
案例分析:某电商平台的转型
以一家知名电商平台为例,在其进行响应版设计转型之前,用户在手机上访问网站时常常需要左右滑动才能查看全部内容,而这使得用户体验极差。经过设计团队的努力,这个电商平台应用了响应版设计,改进后的网站能够根据用户设备自动调整内容布局,如产品图片、价格和购买按钮等元素都实现了灵活展示。这一变化使得网站的转换率提升了30%,用户满意度大幅提升。
响应版设计与搜索引擎优化(SEO)
实施响应版设计不仅能够提升用户体验,还对搜索引擎优化(SEO)有显著的影响。Google明确表示,响应式网页设计会被更好地索引和排名,因为它能够减少网站的加载时间和降低跳出率。此外,Mobile-Friendly Test工具也使得企业能够检查其网站在移动设备上的兼容性。
设计工具与框架
为了实现有效的响应版设计,设计师可以使用一系列的工具与框架,如Bootstrap、Foundation和Flexbox等。这些工具提供了强大的设计组件、网格系统以及灵活布局,帮助设计师更高效地创建符合响应版设计原则的网站。
响应版设计的挑战与解决方案
尽管响应版设计带来了诸多优势,但在实际应用过程中也存在一些挑战。例如,设计师需要平衡视觉效果和加载速度,以确保在各种设备上的流畅体验。解决这些问题的一个有效策略是使用延迟加载技术(Lazy Loading),通过按需加载资源来减少初始的页面加载时间。
另外,保持内容一致性也是响应版设计中的一个挑战。在跨不同设备展示相同信息时,如何确保内容的完整性和清晰度需要设计师精心考虑。此时,采用直观的导航设计和简洁的信息架构,将帮助用户顺利找到所需内容。
结语
通过深入分析响应版设计的理念及其在实际中的应用,我们可以看到这一设计方式不仅能提升用户体验,还能增强品牌的市场竞争力。在数字化快速发展的今天,设计师与企业有必要不断更新和调整自己的设计理念,以顺应时代的潮流。希望本文能为您提供有价值的见解,助力您在响应版设计的道路上走得更远。












 冀ICP备2022026588号-1
冀ICP备2022026588号-1
还没有评论,来说两句吧...